** javascript나 css에서 min.이 붙는 파일
** jQuery
1. 사용방식
2. jquert 사용 시 스크립트 순서
3. $(document).ready(function(){});
4. jquery에서 선택자
5. 속성 접근
6. 객체의 순서를 설정해서 편집하는 메서드
7. 스타일시트 편집하는 메소드
8. 수치 조작하는 메소드
9. 이벤트 핸들링하는 메소드
10. animation 관련 함수가 많이 추가되어 있음
11. ajax 사용을 쉽게 해준다.
12. 날짜 open api를 이용해서 ajax로 날씨 가져와서 출력
13. Open API 사용
14. Kakao 동영상 검색 결과를 이용한 페이징 구현
** javascript 나 css에서 min. 이 붙는 파일
- 내용은 min. 이 없는 파일과 같으나 줄 바꿈이 공백을 없애서 파일의 크기를 최소화 한 파일
- min. 이 없는 파일은 학습용이고 min. 배포용에서 사용
- 특별한 경우가 아니면 다운로드 받아서 프로젝트에 삽입하는 형식으로 사용
** jQuery
- UI를 구성, Cross Browsing 구현을 쉽게 해주는 라이브러리이다.
- ajax 사용을 쉽게 해준다.
- 다양한 플러그인이 존재한다.
1. 사용 방식
- 외부 링크 이용하는 방법
- 다운로드하여서 프로젝트에 포함시켜서 사용(대부분 이 방법을 사용한다.)
2. jquery 사용 시 스크립트 순서
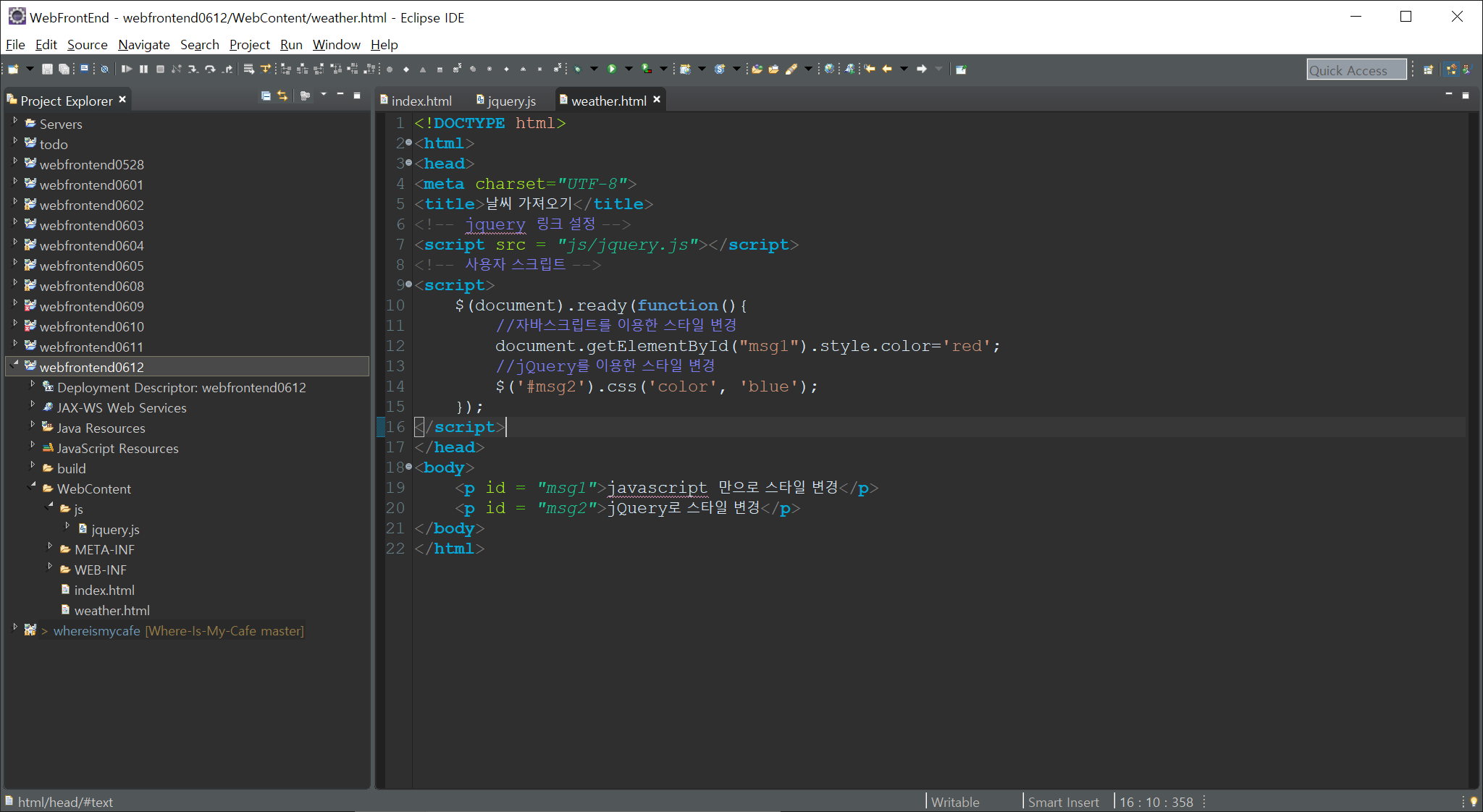
1) jquery 링크 설정
2) jquery plugin 링크 설정
3) 사용자 스크립트
3. $(document).ready(function(){ });
- 문서의 구조 파악이 끝나면 수행되는 이벤트 핸들러 지정하는 코드
- window의 load 이벤트와 유사한데 load 이벤트보다 먼저 처리
- window.addEventListener("load", function(evenet){ } );
- jquery에서는 위의 코드 대신에 아래 코드를 주로 이용
$(document).ready(function(){ });
4. jquery에서 선택자
- $('선택자') 형식으로 사용
- 기본 선택자
- $(*) : 전체 선택
- $('태그 이름') : 태그를 선택
- $('.클래스 이름') : 클래스를 선택
- $('#아이디') : 아이디를 선택


5. 속성 접근
- javascript에서는 속성에 직접 접근해서 값을 가져오거나 설정하지만 jquery에서는 메서드를 호출하는 방식으로 속성에 접근한다.
- html 메서드와 val 메소드를 이용
- html 메소드 -> innerHTML : 여는 태그와 닫는 태그 사이의 내용
- val 메소드 -> value : 입력도구의 값
- html 메서드나 val 메소드에 매개변수를 대입하지 않으면 getter 역할이고 매개변수를 대입하면 setter 역할을 한다.
- attr 메소드
-속성 이름을 대입하면 속성에 해당하는 값을 리턴하고 속성 이름과 값을 대입하면 속성에 값을 설정한다.
6. 객체의 순서를 설정해서 편집하는 메서드
- after, before, append, appendTo, prepend, prependTo, clone과 같은 메서드들이 존재한다.
7. 스타일시트 편집하는 메소드
- 동적으로 스타일시트를 편집하고자 하는 경우 style('속성 이름', '값') 이용한다.
8. 수치 조작하는 메서드
- width, height, innerHeight, innerWidth 등과 같은 메서드들 이용한다.
9. 이벤트 핸들링하는 메소드
- event : 객체에 발생하는 사용자의 동작이나 사용자의 동작으로 인해 발생하는 시스템의 사건 등을 말한다.
- event handling : 이벤트가 발생했을 때 수행되는 코드를 작성하는 것을 말한다.
- event handler : 이벤트가 발생했을 때 호출되는 함수나 메서드를 소유한 객체를 말한다.
1) 별도의 함수를 이용하는 방법
- click(함수), dbclick(함수), hover(함수 1, 함수 2) 등을 이용한다.
2) on, delegate, one 등의 함수를 이용해서 이벤트와 함수를 같이 설정
- delegate : 이벤트가 발생했을 때 자신이 직접 처리하지 않고 다른 객체에게 이벤트 처리를 위임하는 것
3) preventDefault()
- 기본적으로 제공되는 이벤트를 제거(수행하지 않음)
4) stopPropagation()
- 이벤트 버블링을 제거
- 이벤트 버블링 : 부모와 자식 요소에 동일한 이벤트에 대한 핸들러가 각각 존재하는 경우 자식 요소에 이벤트가 발생했을 때 자식 요소의 이벤트 핸들러가 호출되고 부모에게 이벤트를 전달하는 것
5) trigger(이벤트 이름, 데이터)
- 이벤트를 강제로 발생시키는 것을 말한다.
10. animation 관련 함수가 많이 추가되어 있음
11. ajax 사용을 쉽게 해준다.
- ajax(Asynchronous JAvascript XML)
- 비동기적으로 데이터를 받아오는 기술
- 전체 화면 갱신없이 데이터를 비동기적으로 받아와서 일부분만 수정하는데 주로 이용
- SPA(Single Page Application)에서는 많이 사용
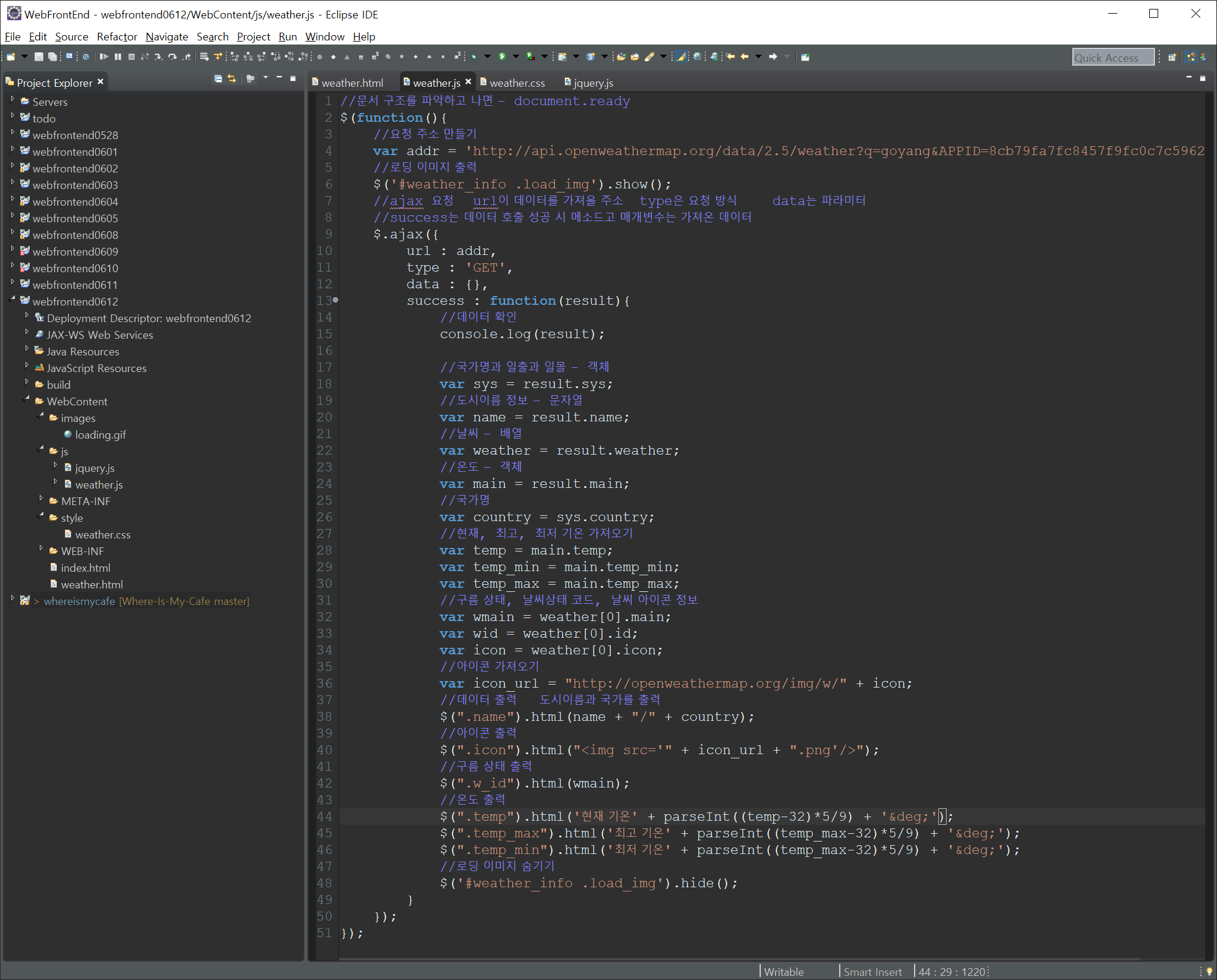
- $.ajax(url, 옵션객체);
- 옵션객체는 객체이므로 {}안에 묶어서 설정
- async : Boolean 타입으로 설정하는데 비동기 여부 확인
- complete : 작업이 전부 끝나면 호출되는 핸들러 지정
- data : 요청 파라미터(클라이언트가 서버에게 넘겨주는 데이터) - 객체 형태로 설정
- datatype : 결과로 넘어오는 데이터 타입을 설정 - xml, json, script, text 등
- type : 요청 방식을 설정하는 것으로 GET 또는 POST로 설정한다.
- success : 데이터를 가져오는데 성공했을 때 호출될 핸들러를 설정한다.
- error : 데이터를 가져오는데 실패했을 때 호출될 핸들러를 설정한다.
- success에 핸들러를 지정할 때 매개변수를 1개 설정하는데 매개변수는 전달된 데이터인데 json의 경우는 파싱을 수행해서 객체 형태로 대입을 해주고 xml이나 html은 태그 형태로 전달을 해주기 때문에 find 메소드를 이용해서 원하는 태그를 다시 골라내야 한다.
- jsonp
- ajax는 기본적으로 자신의 도메인 내의 데이터만 가져올 수 있는데 jsonp 서비스는 다른 도메인에서도 ajax 요청이 가능하도록 해주는 서비스
- 서버에서 설정해야 한다.
- 서버에서 jsonp 서비스를 제공하지 않는 경우에는 proxy 서버를 구축해서 ajax로 요청을 하면 다른 프로그래밍 언어가 다운로드를 받아서 다시 전달하는 형태로 구현해야 한다.
12. 날씨 open api를 이용해서 ajax로 날씨 가져와서 출력
1) openweather API
Сurrent weather and forecast - OpenWeatherMap
Dashboard and Agro API We provide satellite imagery, weather data and other agricultural services that are based on geodata. By using Agro API , you can easily power your solution based on this information. Dashboard is a visual service where you can easy
openweathermap.org
- 회원가입을 하고 api key를 받아야 함
- 8cb79fa7fc8457f9fc0c7c59625471a1
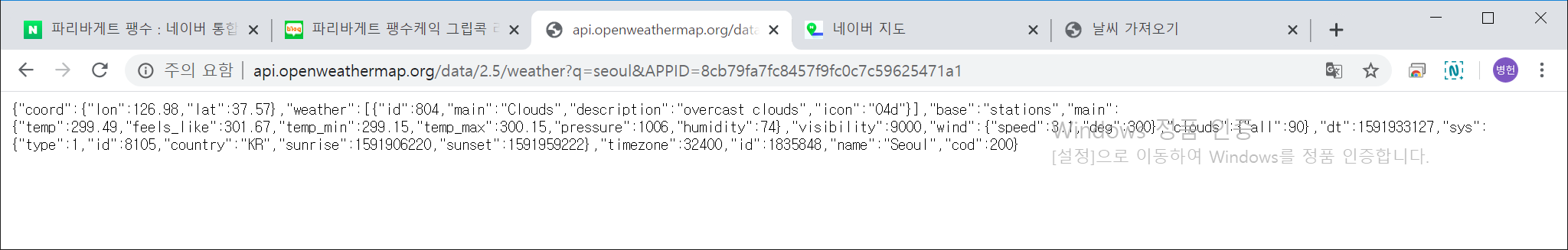
- 도시 이름으로 조회
api.openweathermap.org/data/2.5/weather?q=도시이름&APPID=앱키
ex) http://api.openweathermap.org/data/2.5/weather?q=seoul&APPID=8cb79fa7fc8457f9fc0c7c59625471a1

- 도시 ID로 조회
api.openweathermap.org/data/2.5/weather?id=도시 아이디&APPID=앱키
ex) api.openweathermap.org/data/2.5/weather?id=1835847&APPID=8cb79fa7fc8457f9fc0c7c59625471a1
- 위도 경도를 이용해서 검색
http://api.openweathermap.org/data/2.5/weather?lat=위도&lng=경도&APPID=앱키
2) jquery 사용을 위한 설정
- WebContent에 js 디렉토리를 생성 : 자바스크립트나 css 그리고 프로젝트에서 사용하는 자원은 코드와 분리시켜 놓는게 좋기 때문에 별도의 디렉토리에 생성
- 웹 사이트에서 jquery를 다운로드
- js 디렉토리 파일에 파일을 만들고 코드를 붙여넣기
- 제대로 설정되지 않았다면 검사 창에 404에러가 발생함

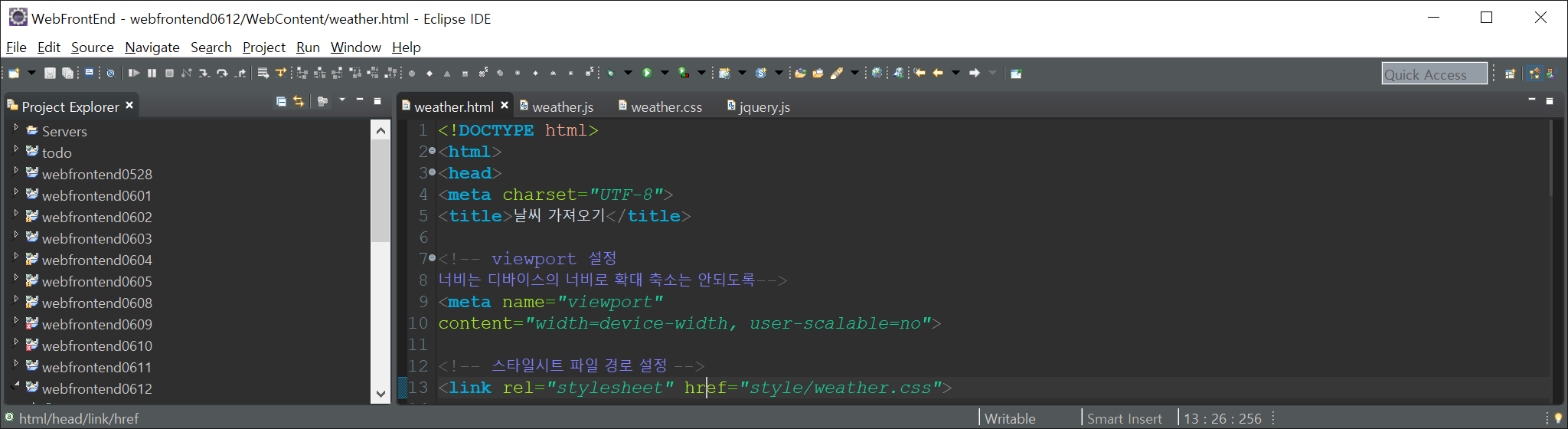
3) html 파일을 만들어서 구조를 생성

4) css 디렉토리를 만들고 weather.css 파일을 만들고 스타일을 설정

5) weather.html 파일에 css 적용(스타일시트 파일 경로 설정)

6) js 디렉토리에 javascript 파일을 만들고 작성

7) weather.html 파일에 스크립트 링크를 작성

{} : 객체 - .속성명
[] : 배열 - [인덱스]
13. Open API 사용
1) url - 요청 주소
https://dapi.kakao.com/v2/search/vclip
2) parameter - 클라이언트가 서버에게 넘겨주는 데이터
- key-value 형태
- 파라미터는 url?이름=값&이름=값...
- ajax 요청을 할 때는 url 뒤에 붙이지 않고 별도로 설정이 가능
{이름:값, 이름:값...} 으로 생성한 후
- javascript일 때는 send(생성한 객체)를 호출
- jquery에서는 data:생성한 객체
- 로 설정해도 된다
- url 뒤에 붙이는 경우는 반드시 인코딩을 해주어야 하고 별도로 묶어서 전송하는 경우에는 자동으로 인코딩이 설정된다.
3) header 존재 여부 확인
- header 도 파라미터와 동일한 방식으로 생성하고 data 대신에 headers에 설정
4) response - result 확인
- Open API 호출 결과
14. Kakao 동영상 검색 결과를 이용한 페이징 구현
1) Kakao에서 검색 API를 사용하려면 rest api 키가 있어야 한다.
- key - 0357ed05815ef9d7160e0c712b57a5f7
2) html 파일을 생성하고 본문을 작성

3) javascript 파일을 생성하고 작성 - js 디렉토리의 kakao.js
