** HTML5
1. form의 유효성 검사
2. GeoLocation(위치 정보)
3. File API
4. Drag And Drop API
5. 브라우저에 데이터를 저장하는 방법
6. 브라우저에 데이터를 저장하는 이유 - 앱 안에 데이터를 저장하는 이유
7. Web Storage
8. WebWorker
9. Math ML
10. Off-Line API
11. Web Communication API
** 함수나 메소드를 만드는 이유
** API 사용 시 Key
** HTML5 **
1. form의 유효성 검사
- client의 데이터를 server에게 전송을 할 때는 데이터의 유효성을 검사해서 검사를 통과하지 못하면 전송하지 않고 통과하면 전송하도록 해야 한다.
- server에서만 유효성 검사를 하게되면 불필요한 트래픽이 생성될 수 있기 때문이다.
- client의 데이터 중에서 보안이 필요한 데이터의 유효성 검사를 서버에서만 수행해야 한다.
- client에서 검사를 하게되면 코드가 노출되기 때문에 보안의 의미가 없어지기 때문이다.
1) form의 사용 목적
- 여러 개의 데이터를 웹 서버에게 전송할 때 묶어서 전송하기 위해 사용
- 데이터는 입력을 받을 수도 있고 받지 않을 수도 있다.
2) form 데이터의 유효성 검사
- 폼의 데이터를 전송할 때 하기도 하고 입력을 하는 도중 또는 포커스가 변경될 때 수행하기도 한다.
- 폼의 데이터를 전송할 때 유효성 검사는 스크립트를 직접 작성하기도 하고 HTML5의 required(필수), pattern(정규식), maxlength(최대 길이), min(최소값), max(최대값) 속성을 이용하기도 한다.
- email이나 id 또는 nickname 중복 검사의 경우는 대부분 서버에 다녀와야 하기 때문에 입력 도중에는 잘 하지않고 포커스가 떠날 때 많이 한다.
3) 많이 사용하는 정규식
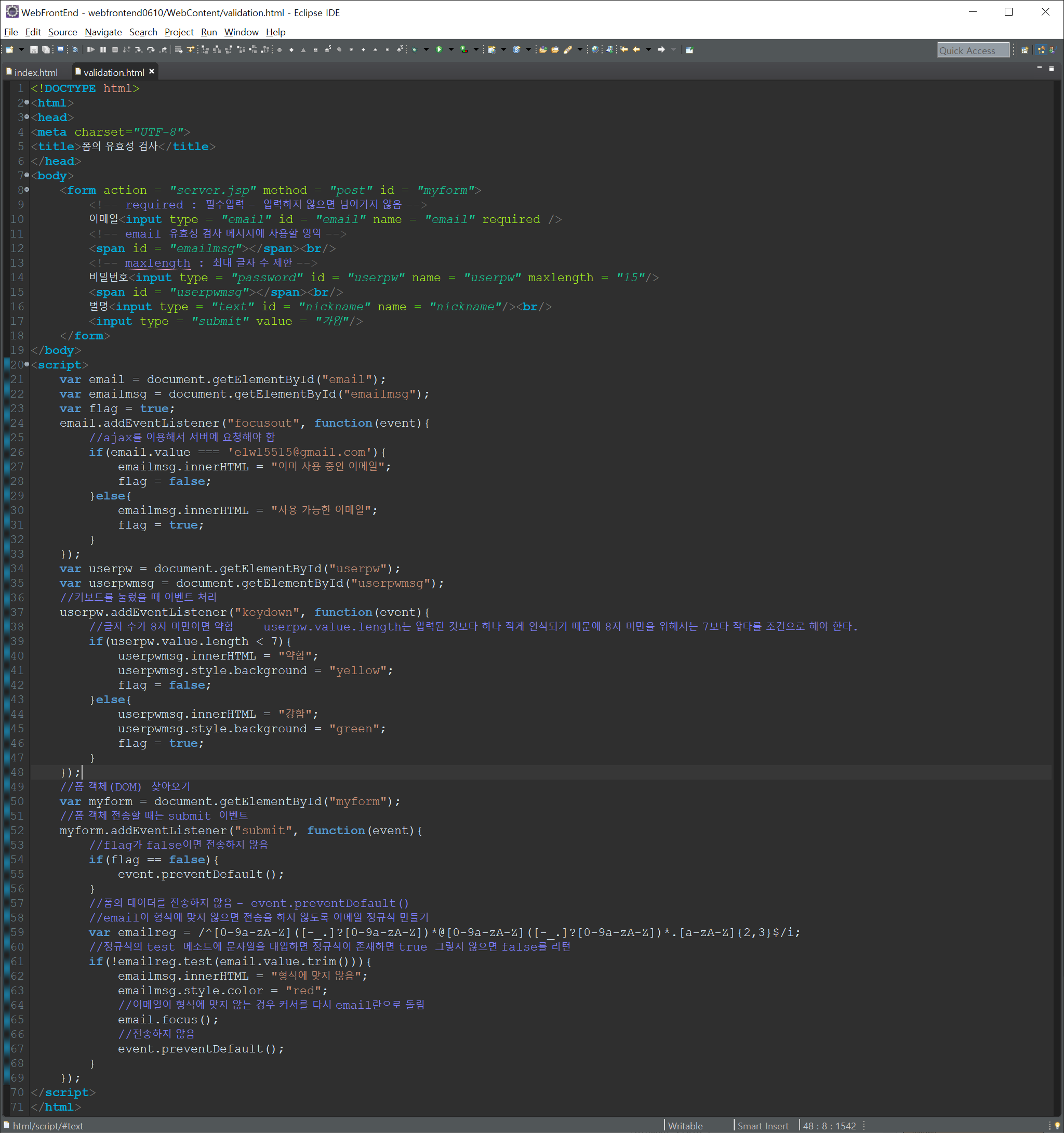
- 이메일 : /^[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_.]?[0-9a-zA-Z])*.[a-zA-Z]{2,3}$/i;
- 비밀번호(숫자, 영문자, 특수문자를 1개 이상 포함한 8~15자리) : /^.*(?=^.{8,15}$)(?=.*\d)(?=.*[a-zA-Z])(?=.*[!@#$%^&+=]).*$/;
- 비밀번호(숫자, 영어 대문자, 영어 소문자, 특수문자 1개 이상 포함한 8~15자리) : /^.*(?=^.{8,15}$)(?=.*\d)(?=.*[a-z])(?=.*[A-Z])(?=.*[!@#$%^&+=]).*$/;
3) form의 유효성 검사 실습


2. GeoLocation(위치 정보)
- HTML5에서는 현재 위치를 가져다가 사용할 수 있는 API를 제공
1) 위치 정보를 얻어내는 방법
- GPS를 이용
- 라우터 정보를 이용
- 기지국 정보를 이용
2) 위치 정보를 사용시 사용자 동의를 얻어야 하고 위치 정보를 저장시 사업자 허가를 별도로 내야 함
3) 위치 정보 사용 가능 여부 판단
- window.navigator.geolocation의 값을 확인
4) 위치 정보를 1번 가져오는 메소드 : 비동기적으로 동작
navigator.geolocation.getCurrentPosition(위치정보를 가져오는데 성공했을 때 호출되는 함수, 위치정보를 가져오는데 실패했을 때 호출되는 함수, 옵션)
- 성공했을 때 호출되는 함수의 매개변수 객체의 멤버
- coords 속성(위치정보 객체)
- latitude : 위도
- longitude : 경도
- altitude : 고도
- accuracy : 정밀도
- altitudeAccura : 고도의 정밀도
- heading : 방향
- speed : 속도
- timestamp 속성 : 위치정보를 받아온 시간
- 실패했을 때 호출되는 함수의 매개변수는 에러 객체
- 이 객체의 code를 확인하면 위치정보를 가져오지 못한 이유를 확인 가능
- 현재 위치를 카카오 지도에 출력하기
- 자바스크립트 키 : 6f9a127559d57dd07f2d0c09b989b01d


3. File API
- HTML5에는 로컬 파일에 대한 읽고 쓰기 기능이 추가
- 여러 개의 파일을 한 번에 선택할 수 있는 multiple 속성이나 파일의 선택을 제한할 수 있는 accept 속성의 input file type에 추가
4. Drag And Drop API
- 마우스를 이용해서 드래그 앤 드랍 한 동작을 제어할 수 있는 API
- DOM 요소를 이동하는 것이 가능하고 탐색기나 파인더 같은 외부
5. 브라우저에 데이터를 저장하는 방법
1) Web Strorage
- Key-Value 형태로 데이터를 저장
- Local Storage와 Session Storage 2가지가 존재
2) web SQL
- 브라우저 안에 관계형 데이터베이스를 이용해서 저장
3) Indexed DB
- index와 Key-Value를 이용해서 데이터를 저장
6. 브라우저에 데이터를 저장하는 이유 - 앱 안에 데이터를 저장하는 이유
- 앱 안에 저장해서 사용하면 빠르게 사용할 수 있고 트래픽이 발생하지 않는다는 장점이 있지만 여러 사용자가 데이터를 공유할 수 없고 앱을 삭제하면 데이터가 소멸된다.
- 여러 사용자가 데이터를 공유하고 반영구적으로 보관하려면 서버에 데이터를 저장해야 된다.
- 서버에 데이터를 저장해서 사용하면 트래픽이 발생하고 네트워크가 되지 않으면 사용할 수 없다.
- 어떤 데이터를 빠르게 사용할 목적으로 처음부터 앱 안에 저장하면 앱을 설치하는 시간이 길어지게 된다.
7. Web Storage
- 브라우저 안에 Key-Value 형태를 데이터에 저장하기 위한 API
1) 종류
- LocalStorage : 브라우저에 저장이 되서 브라우저를 종료했다가 다시 실행해서 동일한 도메인에 접속하면 데이터가 남아있는 장소
- SessionStorage : session은 하나의 윈도우의 개념으로 현재 윈도우가 유지되는 동안 데이터를 저장하는 개념으로 윈도우를 종료하고 다시 접속하면 내용이 사라진다.
- 웹 프로그래밍에서 로그인 정보를 저장하는 용도로 많이 사용
- 세션은 현재 윈도우에서 새로운 윈도우를 만들면 복제가 되서 전달이 된다.
- 복제가 되었기 때문에 이전 윈도우의 세션과 현재 윈도우의 세션은 다른 세션이다.
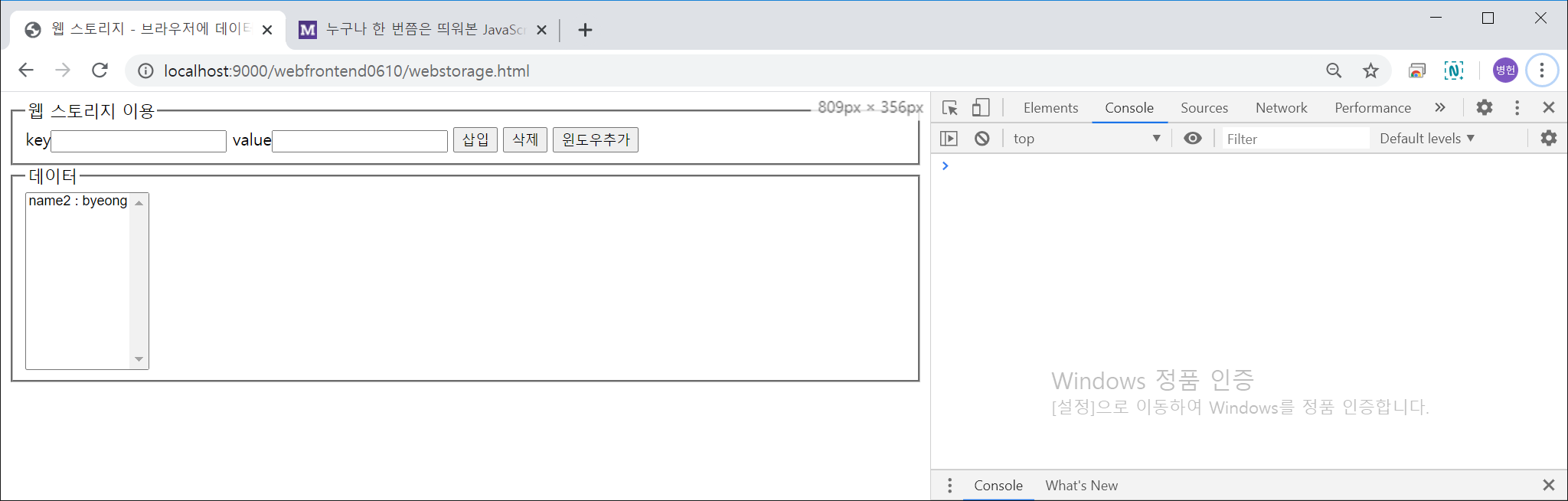
2) 사용
- 데이터 저장 및 수정 - 스토리지이름.key = value
- key는 중복될 수 없기 때문에 이전에 사용한 key 이름이면 데이터는 수정되고 이전에 사용한 적이 없는 key 이름이면 데이터가 추가됨
스토리지이름.clear();
3) 용도
- localstorage는 비회원의 장바구니나 아이디 저장 등에 이용
- sessionstorage는 사용자의 위치 추적이나 로그인 여부 등을 저장하는데 많이 이용
4) 브라우저에 저장하면 근본적으로 자신의 도메인에서만 접근이 가능


8. WebWorker
- 자바스크립트를 가지고 응용 프로그램을 개발하기 어려웠던 이유 중 하나는 스레드가 없었기 때문이다.
- 스레드가 없었기 때문에 오랜 시간이 걸리는 작업을 수행하면 프로그램이 얼어버리는 현상이 발생한다.
- HTML5에서 스레드처럼 백그라운드에서 작업을 수행할 수 잇도록 추가한 API로 UI와 별개로 동작하는 작업을 백그라운드에서 수행할 수 있도록 해서 오랜 시간이 걸리는 작업을 하더라도 UI가 얼지 않도록 한다.
- WebWorker는 별도의 자바스크립트 파일에 작성해야 한다.
1) Worker의 생성
var 워커변수 = new Worker(자바스크립트 파일의 경로);
2) Worker에게 작업을 지시
워커변수.postMessage(데이터); -> 워커 파일에 message 이벤트가 발생
- message 이벤트 처리를 위한 함수에서 매개변수.data 를 호출하면 postMessage를 호출할 때 넘겨준 데이터를 읽을 수 있다.
3) 워커 파일에서 작업이 끝나면 수행할 동작
postMessage(데이터)를 호출
- 워커변수가 있는 쪽에 워커변수에 message 이벤트가 발생하고 함수의 매개변수.data를 호출하면 Worker가 전달한 데이터를 읽을 수 있다.
4) Message가 붙는 메소드가 있을 때 sendMessage는 작업을 바로 처리해달라는 요청이고 postMessage는 다른 작업이 없을 때 처리해 달라는 요청이다.
9. Math ML
- HTML5에 추가된 API로 XML을 이용해서 수식을 표현하기 위한 API이다.
- 현재는 FIREFOX에서만 동작한다.
10. Off-Line API
- Application Cache를 이용해서 모듈을 캐싱하거나 항상 새로 받아오도록 설정할 수 있다.
11. Web Communication API
- 자신의 도메인 내의 데이터나 외부 도메인의 데이터를 가져와서 사용하는 것
- 종류는 ajax와 WebSocket이 있다.
- WebPush는 커뮤니케이션 API는 아니지만 통신 방식이다.
- http(https-ajax가 여기에 포함) 통신은 연결형 통신(TCP)이기는 하지만 1회성이다.
- WebSocket은 TCP 통신이며 명시적으로 close를 하지 않으면 연결이 계속 유지된다.
* 함수나 메소드를 만드는 이유
- 함수나 메소드는 별도의 메모리 영역을 만들어서 수행하기 때문에 하나의 프로그램이 너무 커질 것 같으면 분할해서 작성해야 메모리를 효율적으로 사용한다.
- 동일한 코드를 여러 곳에서 사용하는 경우 코드를 여러 번 만들면 유지보수를 할 때 비효율적이 될 수 있으므로 함수를 이용해서 해결
- 서로 다른 역할을 하는 코드를 하나의 영역에 작성하면 코드를 읽기가 어려워지므로 유사한 역할을 수행하는 코드를 묶어서 가독성을 높이기 위해 함수를 작성한다.
* API 사용 시 key
- native app key : 안드로이드나 아이폰 앱
- rest api key : 서버에게 데이터를 요청해서 받고자 할 때
- javascript key : 웹에 바로 표시
- admin : 관리자 기능 사용