안드로이드&iOS 앱 개발자 양성(44일차) - HTML5
** HTML5
1. Semantic Tag - 페이지의 구조를 위한 태그
2. 멀티미디어 태그
3. canvas
4. svg : Scable Vector Image
5. form
** HTML5
- 목적 : semantic(의미전달)의 강화와 플러그 인 없이 애플리케이션을 사용하기 위해서 등장한 HTML4의 다음 버전
1. Semantic Tag - 페이지의 구조를 위한 태크
- 전에는 div와 span을 이용해서 영역을 만들고 영역의 의미 전달을 위해 class나 id 속성에 의미를 알 수 있는 이름을 부여했다.
- HTML5에서는 의미 별로 다른 태그를 선택하는 것을 권장
1) section : 하나의 독립적인 영역을 만들 때
2) header : 제목
3) footer : 바닥글
4) article : section 내에서 독립전인 요소를 만들 때
5) nav : 메뉴
6) aside : article과 별 상관없는 광고나 내용을 보여줄 때
7) hgroup : header 내에서 제목을 그룹화하고자 할 때 사용
8) figure
- 이미지나 그래프, 예제 코드, 비디오 등 처럼 독립적으로도 콘텐츠를 이룰 수 있는 요소들을 만들 때 사용
- 제목을 만들 때는 figure 안에 figcaption이나 legend, dd 태그를 이용해서 작성
9) 텍스트 관련 강조 요소
- mark : 노란색 음영이 추가되서 텍스트를 강조하는 역할
- strong : 중요한 텍스트에 사용
- em : 기울임
- b : 굵게
10) ruby - 프로그래밍 언어 이름이기도 함(일본에서 만든 언어이고 ruby on rails라는 프레임워크를 이용해서 웹 사이트를 구현하는 경우가 많음)
- 글자 위에 글자를 출력하는 것
- 한자 위에 독음을 입력하는 용도로 많이 사용
<ruby>글자<rt>위에 보여질 글자</rt>...</ruby>
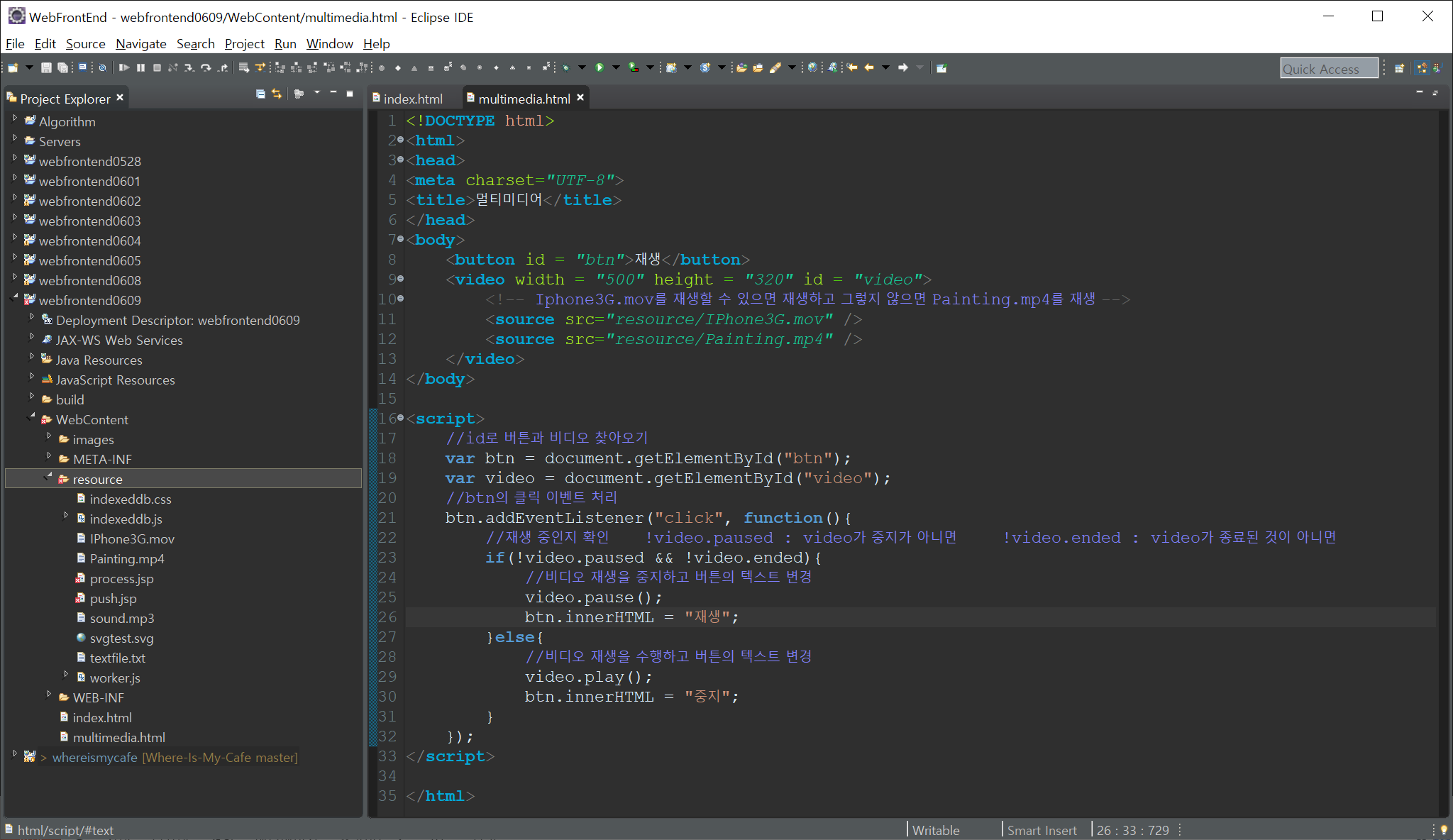
2. 멀티미디어 태그
- video, audio, source 태그가 추가
- video와 audio는 자바스크립트 객체로도 추가 : 자바스크립트로 제어가 가능
1) video 태그의 기본 사용
<video src = "비디오 파일의 URL" width = "너비" height = "높이" controls = "controls">video태그가 지원되지 않는 경우 보여질 문자열</video>


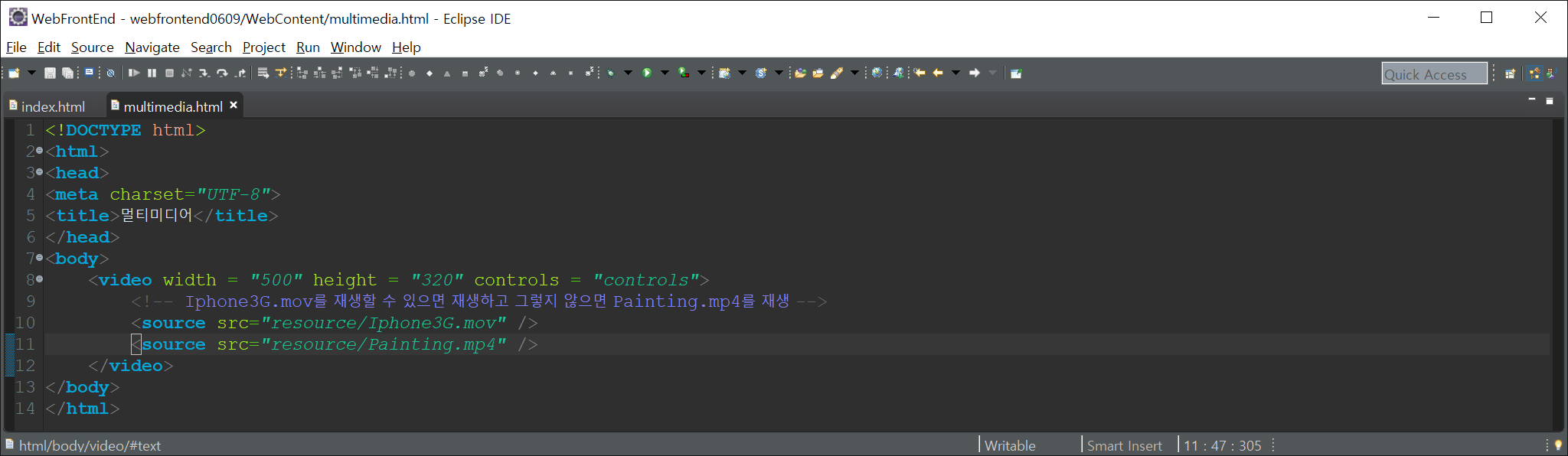
2) 재생이 안되는 문제
- 브라우저마다 지원하는 코덱이 달라서 비디오 파일의 종류에 따라 재생이 안될 수 있다.
- 이 경우 video 태그 안에 <source src = "비디오 파일의 URL" />를 여러 개 설정하여 브라우저가 재생할 수 있는 비디오를 재생하고 나머지는 재생하지 않음
- 하나의 비디오 파일을 여러 포맷으로 변환한 후 사용을 해야 한다.


- 웹에서 비디오 파일을 사용할 때는 IE, 모바일 사파리, 모바일 크롬에서 재생이 되는지 확인해봐야 한다.
3) property(속성) : 개체의 특성을 저장하기 위한 것
- src : 재생할 파일의 URL - String으로 지정
- autoplay : 자동 재생 여부 - Boolean으로 지정
- loop : 반복 재생 여부 - Boolean으로 지정
- currentSrc : 실제 읽어서 재생 중인 파일의 URL - String으로 지정
- currentTime : 현재 재생 위치를 초 단위로 변환 - Number(실수)로 지정
- startTime : 재생 시작 위치를 초 단위로 변환 - Number(실수)로 지정
- duration : 전체 재생 시간 - Number(실수)로 지정
- paused : 일시 정지 여부 - Boolean으로 지정
- ended : 종료 여부 - Boolean으로 지정
- muted : 음소거 여부 - Boolean으로 지정
- playbackRate : 재생 속도 - Number(실수)로 지정
- buffered : 버퍼에 저장된 크기 - Number(실수)로 지정
- volume : 볼륨(0.0 ~ 1.0)
- preload : 다운로드 방식을 설정 - none, metadata, auto
- error : 에러에 대한 정보를 저장
4) 메소드 : 객체가 수행할 수 있는 작업
- load() : 동영상 다시 읽어오기
- play() : 동영상 재생
- pause() : 동영상 일시 정지
5) 이벤트 : 객체에게 발생하는 사건
- play
- playing
- timeupdate
- waiting
- ended
- pause
- emptied : 로딩과 함께 발생
- loadstart : 로드 시작
- canplay : 재생 가능
- load : 다운로드 완료
- error : 에러 발생
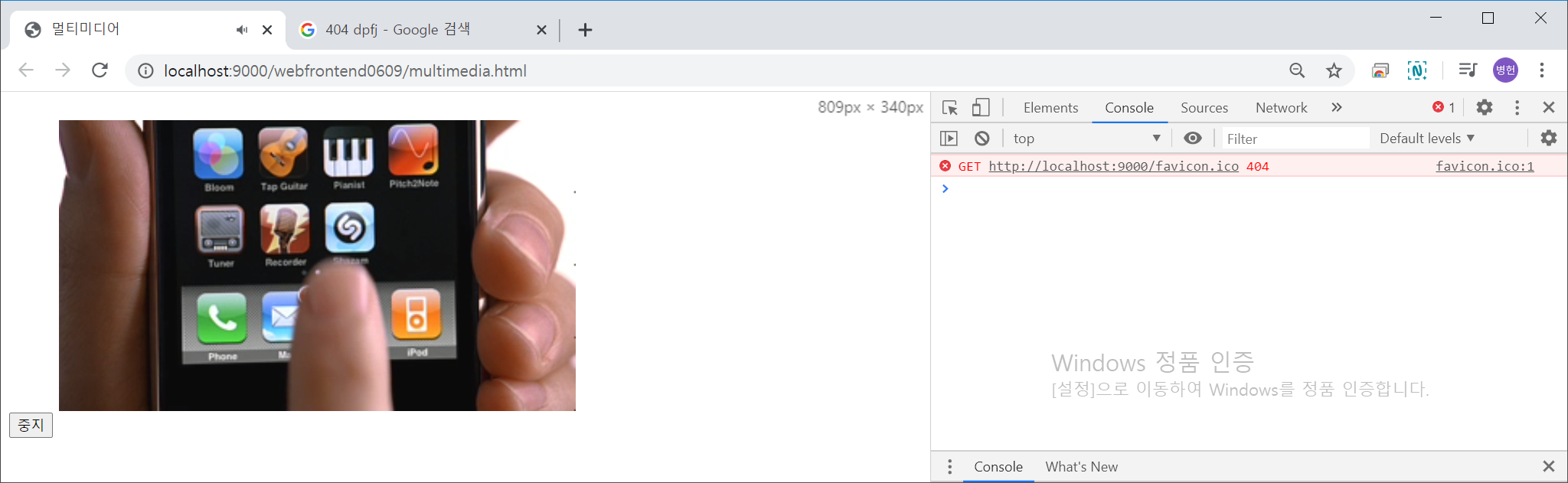
6) HTML5에서 Video 태그가 추가되서 멀티미디어 재생기를 직접 구현하는 것이 가능해 졌다.
- 예전에는 asp.net(C#)에서는 silverlight를, java에서는 flex 등을 이용해서 멀티미디어 재생기를 구현했었다. - RIA(Rich Internet Application)
- flash도 Video 태그의 추가로 점점 사용 빈도가 낮아지고 있다.
7) 버튼을 누르면 재생 중이면 중지를 하고 중지 중이면 재생을 하도록 만들기



8) audio
- video 태그와 동일한 방법으로 사용
- 예전에는 배경음악을 bgsound를 이용해서 설정했는데 지금은 audio 태그를 이용
9) 자원 사용
- 이미지 여러 개를 application에서 사용할 때는 되도록 해상도를 동일하게 하고,
- 사운드는 포맷과 샘플링 비율을 동일하게 하고,
- 비디오도 포맷을 동일하게 해주는 것이 좋다.
- 사운드나 비디오는 버퍼를 이용해서 출력하는데 포맷 별로 버퍼를 별도로 만든다.
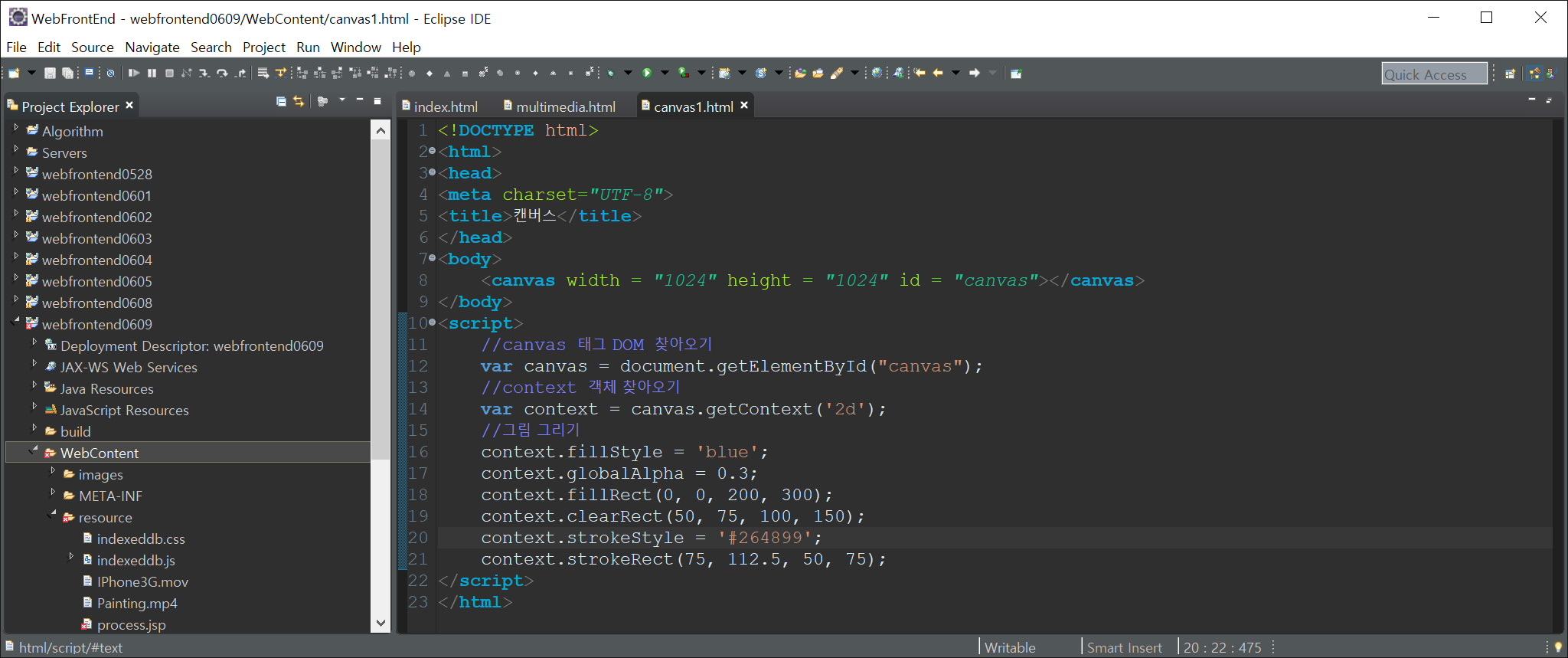
3. canvas
- 그래픽을 자유롭게 출력할 수 있는 API
- 현재는 3D까지 구현이 가능
- 웹에서 3D 구현은 Web GL
1) 사용 방법
- body 태그에는 canvas의 너비와 높이만 설정해서 생성
- 그림을 그리는 것은 자바스크립트를 이용해서 작업
2) DeviceContext - Context
- GUI 프로그래밍에서 그래픽을 구현하기 위한 정보를 저장하고 있는 객체
- 선색상, 배경색, 글자색 등을 저장하고 있는 객체
- 그림을 직접 그리고자 하는 경우에는 Context를 이용해서 작업
- 안드로이드에서도 Context는 화면에 그려지는 객체이다.
3) 그리는 순서
- body 태그에 canvas 태그를 이용해서 출력 영역을 설정
- script에서 canvas를 찾아 온다.
- canvas에 그림을 그릴 context를 생성 : 캔버스객체.getContext('2d');
- context를 이용해서 그림을 출력
- save()를 이용해서 현재 context를 저장
4) 사각형 그리기
- strokeRect(x좌표, y좌표, 너비, 높이) : 내부가 채워지지 않은 사격형 그리기
- fillRect(x좌표, y좌표, 너비, 높이) : 내부가 채워진 사격형 그리기
- clearRect(x좌표, y좌표, 너비, 높이) : 사격형 만큼 지우기
5) 색상 적용
- strokeStyle이나 fillStyle 속성에 색상 적용 가능
- css, 그라데이션, 패턴 설정이 가능
- css를 이용
- '색상명', '#RGB', rgb(r, g, b) 값 등으로 가능
- 투명도는 globalAlpha 속성으로 설정 가능 : 0.0 ~ 1.0 사이 가능


6) 그라데이션 생성
- createLineGradient(시작 x좌표, 시작 y좌표, 종료 x좌표, 종료 y좌표) 를 이용해서 사각 그라데이션을 생성
- createRadialGradient(시작 x좌표, 시작 y좌표, 종료 x좌표, 종료 y좌표, 반지름) 를 이용해서 원형 그라데이션을 생성
- 2개의 함수 중 영역을 생성하고 addColorStop(위치, 색상)으로 색상을 설정
- 위치는 0.0 ~ 1.0 사이
7) 패스 - 원하는 모양을 만드는 것
- beginPath()로 시작하고 마지막 지점을 이어주던가 아니면 closePath()를 호출해서 마지막 지점까지를 폐쇄
- 원하는 모양을 그릴 때는 stroke()나 fill()을 이용하고 클리핑 영역을 만들기 위해서는 clip()을 호출 - 클리핑 영역은 이 영역에만 그래픽을 출력하는 것
- 현재 위치에서 선을 그리는 메소드 : lineTo(x좌표, y좌표)
- 현재 위치를 옮기는 메소드 : moveTo(x좌표, y좌표)
- 사각형을 만드는 메소드 : rect(x좌표, y좌표, 너비, 높이)
- 베이지어 곡선을 만드는 메소드
- quadraticCurveTo(cpx, cpy, x, y) : 현재 위치에서 x, y까지 선을 그리고 cpx, cpy에서 제어
- bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y) : 현재 위치에서 x, y까지 선을 그리고 cp1x, cp1y에서 변곡을 하고 cp2x, cp2y에서 한 번 더 변곡
- 호를 그리는 메소드
- arc(x, y, 반지름, 시작 각도, 종료 각도, 시계방향인지 반시계방향인지)
8) 선의 모양
- lineWidth : 두께
- lineCap : 선의 끝점 설정(butt, round, square)
- lineJoin : 교차점(bevel, round, miter)
- lineLimit : 끝점의 길이
9) 그림자 설정
- shadowColor
- shadowOffsetX
- shadowOffsetY
- shadowBlur
10) 텍스트 그리기
- 문자열 그리기
- fillText(문자열, x, y, 가로 폭 너비)
- strokeText(문자열, x, y, 가로 폭 너비)
- font 속성으로 글자 모양을 생성
- 글자에 그림자 가능
11) transform
- 이동이나 회전 및 확대/축성와 비틀기
- translate(x, y)
- rotatㄷ(각도) : 각도가 라디언 각도이다.
- Math.PI를 대입하면 180도
- scale(가로 배율, 세로 배율)
- transform(scale-x, skey-x, skew-y, scale-y, translate-x, translate-y)
12) 겹치는 부분 처리
- globalCompositeOperation에 값을 설정하면 된다.
13) 이미지 출력
- 이미지 객체 생성 : new Image()
- 이미지 파일 설정 : 이미지객체.src = '이미지 파일 경로'
- 이미지 출력 함수
- context객체.drawImage(이미지 객체, x좌표, y좌표)
- context객체.drawImage(이미지 객체, x좌표, y좌표, 너비, 높이)
- context객체.drawImage(이미지 객체, 자르는 x좌표, 자르는 y좌표, 자르는 너비, 자르는 높이, 출력할 x좌표, 출력할 y좌표, 출력할 너비, 출력할 높이) : 필요한 부분을 잘라서 확대나 축소를 해서 출력
- 이미지나 파일을 불러오는 동작은 비동기적으로 동작
- 순서대로 동작하지 않고 src를 지정하면 파일에서 읽어오는 동작을 스레드처럼 비동기 처리를 하고 다 읽어오면 load 이벤트가 발생한다.
- 출력을 할 때는 load 이벤트 발생 이후에 해야 한다.
- 출력은 load 이벤트 핸들러에서 한다.
- Image Sprite : 하나의 이미지를 분할해서 사용하는 기술
- 유사한 용도로 사용되는 이미지들을 별도의 파일로 만들면 파일 입출력을 자주하게 되서 입출력 효율이 떨어지기 때문에 하나의 이미지 파일에 여러 개의 이미지를 저장하고 한번만 불러와서 필요한 부분을 잘라서 사용하는 것
- Buffering을 하는 이유 : 버퍼링을 하지 않으면 애플리케이션이 운영체제의 native method의 호출횟수가 많아져서 시스템이 비효율적이 되기 때문에 모아서 한꺼번에 운영체제에게 요청하는 것을 Buffering이라고 한다.
- 코드를 에러 없이 작성했는데 동작을 하지 않는 경우 코드 순서가 틀렸는지 확인, 중간에 있는 코드가 비동기적으로 수행되지 않는지 확인
- 자바스크립트에서 타이머를 만드는 방법
var 변수명 = setInterval(function(){코드}, 반복시간);
타이머 중지 : clearInterval(변수명);
14) 이미지 클리핑
- 이미지를 원하는 부분만 잘라서 출력 가능
15) 특정 픽셀의 데이터 가져오기
context객체.getImageData(시작 x 좌표, 시작 y 좌표, 너비, 높이)를 호출하여 byte 배열이 리턴된다.
- 4개가 묶여서 하나의 픽셀의 값을 구성 - red, green, blue, alpha
- 그래픽 프로그램의 스포이드에서 사용
4. svg : Scable Vector Image
- XML을 이용홰서 벡터 그래픽을 구현하기 위한 표준
- HTML5 이전부터 존재 - 일러스트레이터로 생성이 가능
- 자체적으로 애니메이션 제작이 가능하고 품질이 좋은 그래픽 생성이 가능해서 그래프를 구현하거나 높은 해상도를 필요로 하는 UI 제작에 적합
- 용량이 커서 Game 같은 애플리케이션을 구현하는데는 부적합
- d3js(자바스크립트 기반의 시각화 라이브러리)의 기반 기술이 SVG이다.
- 웹 게임을 제작할 때는 canvas를 사용하는 것이 효율적이다.
5. form
- 데이터를 묶어서 서버에게 전송하기 위한 요소
- 데이터는 사용자가 입력할 수도 있고 처음부터 존재하는 데이터일 수도 있음
- 사용자가 입력하는 요소는 input, select, textarea
- HTML5에서는 input 요소가 많이 추가되고(모바일을 위한 콘텐츠) 유효성 검사를 위한 속성들이 많이 추가됨
1) 기본적으로 제공되는 input 요소
- text : 한 줄 입력
- password : echo char로 보여지는 한 줄 입력
- radio : 여러 개 중에서 하나만 선택 - 일반적으로 필수
- checkbox : 여러 개 중에서 여러 개 선택 가능 - 일반적으로 옵션
- file : 파일을 선택해서 업로드
- button : 버튼
- submit : 폼의 내용을 서버로 전송하기 위한 버튼
- reset : 폼의 내용을 삭제하기 위한 버튼
- image : 버튼에 이미지를 출력
- hidden : 사용자의 입력을 받지 않고 데이터를 전송하기 위한 요소
2) select
- 여러 개의 목록 중에서 0개 이상을 선택하기 위한 요소
- 목록의 개수가 많아서 radio나 checkbox를 사용하기 곤란한 경우 사용 - 모바일에서 많이 사용
3) textarea
- 여러 줄 입력을 받기 위한 요소
4) 추가된 input type
- search, tel, url, email, number : 모바일에서 사용하기 위해서 등장한 type으로 모바일에서는 보여지는 키보드가 다르고 email이나 url은 유효성 검사도 해줌
- 범위 입력을 위한 range - 오른쪽에 화살표나 위아래 단추가 보임
- color - 색상 선택
- 날짜 - date, month, week, time, datetime-local : 지원안되는 브라우저가 있음
5) 진행 상황 표시를 위한 요소 : progress와 meter
6) 브라우저 별로 제대로 출력이 안되는 요소의 출력
- jquery와 같은 자바스크립트 라이브러리를 이용해서 출력
7) file의 변경 내용
- multiple 속성을 multiple로 설정하면 여러 개의 파일을 선택하는 것이 가능하다.
- accept 속성을 이용해서 파일의 종류를 제한할 수 있다.
- ".확장자, .확장자..."로 설정할 수 있고 이미지 파일의 경우는 "image/*"로 설정이 가능
- 선택한 파일의 목록은 files 프로퍼티에 배열로 전달
8) placeholder
- 입력 상자에 기본 텍스트를 설정하는데 사용
- 사용자의 입력이 시작되면 내용은 사라짐
9) autofocus
- 폼이 화면에 보여질 때 첫 번째 포커스를 받을 항목에 사용 ex) 구글 첫 화면의 커서 위치 - 검색 창
10) 유효성 검사를 위한 속성
- required : 필수 입력
- pattern : 정규식을 설정하면 정규식에 맞는지 검사를 해줌
- Chrome의 최신 버전에서는 동작을 안함
- maxlength : 최대 길이를 설정
- min, max : 숫자 데이터의 최소 최대
- 이런 속성들을 설정하면 속성에 맞지 않는 경우 form에 데이터를 서버로 전송하지 않음
11) 클라이언트에서의 유효성 검사
- 클라이언트에서 할 수 있는 모든 유효성은 전부 검사를 해서 통과하지 못하는 경우 서버에 전송하지 않는 것이 바람직 하다.
- 사용자의 직접 입력은 피하는 것이 좋다.